Google Tag Manager là gì? Hướng dẫn cài đặt GTM vào website
Nội dung
Google Tag Manager(GTM) là công cụ phổ biến đối với hầu hết người làm quảng cáo Google Ads. Nó hữu ích đến nỗi tất cả website do mình thiết kế đều có sử dụng GTM. Vậy GTM là gì, lợi ích mà nó mang lại và cách cài đặt lên website như thế nào, hôm nay mình cùng tìm hiểu nhé.
Google Tag Manager là gì?
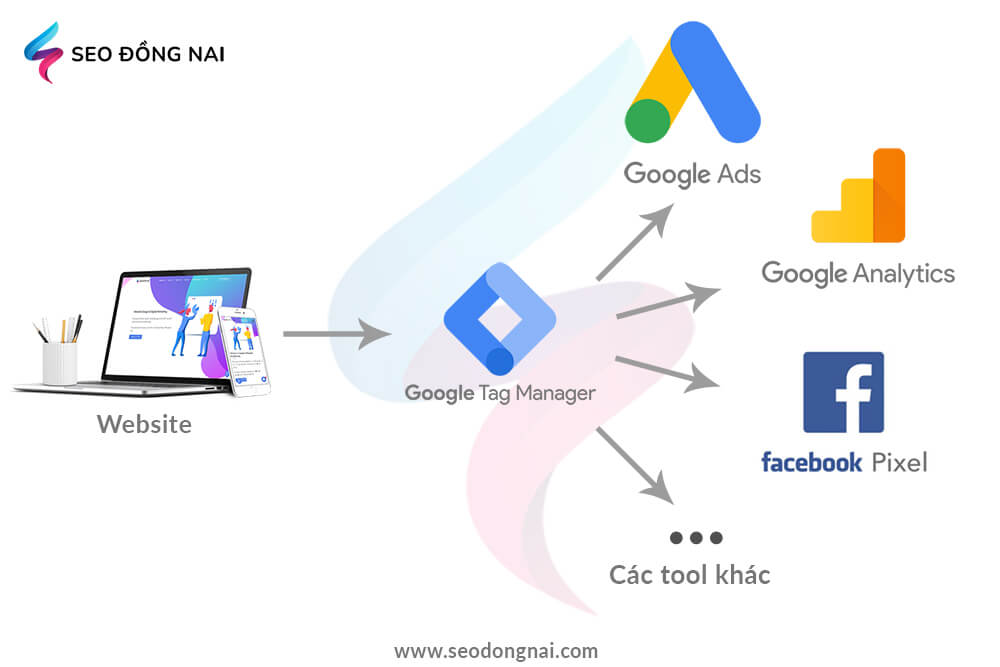
Google Tag Manager là một công cụ cho phép bạn dễ dàng cài đặt và quản lý các thẻ trong website, đó có thể là những thẻ theo dõi website (Google Analytics),thẻ theo dõi chuyển đổi, thẻ tiếp thị lại (Google Ads, Facebook Pixel), kể cả những thẻ dùng để cài đặt các công cụ khác lên website….
Bạn có thể hiểu đơn giản thế này, nếu không có GTM thì các bạn sẽ phải cài mã Google Analytics, Facebook Pixel, Google Ads,….vào mã nguồn của website. Còn với Google Tag Manager, bạn chỉ cần cài 1 mã của GTM vào website, còn lại sẽ quản lý tất cả các thẻ trong chính công cụ này mà không liên quan tới mã nguồn website, rất tiện lợi mà còn giảm tải mã JS giúp tải trang nhanh hơn.

Lợi ích của Google Tag Manager?
Google Tag Manager làm trung gian, giúp ta quản lý dễ dàng các thẻ trên website.
- Chỉ cần cài đặt 1 lần, dễ dàng tiện lợi cho những bạn không rành về lập trình.
- Giảm tải JS giúp trang load nhanh hơn.
- Dễ dàng quản lý tất cả các thẻ của công cụ khác trong GTM.
- Tạo theo dõi chuyển đổi và tích hợp vào Google Ads, Google Analytics dễ dàng.
Cách cài đặt Google Tag Manager
Bước 1: Vào link https://tagmanager.google.com/ đăng nhập tài khoản Google của bạn.
Bước 2: Tạo tài khoản Google Tag Manager cho website

Chọn Tạo tài khoản để bắt đầu.

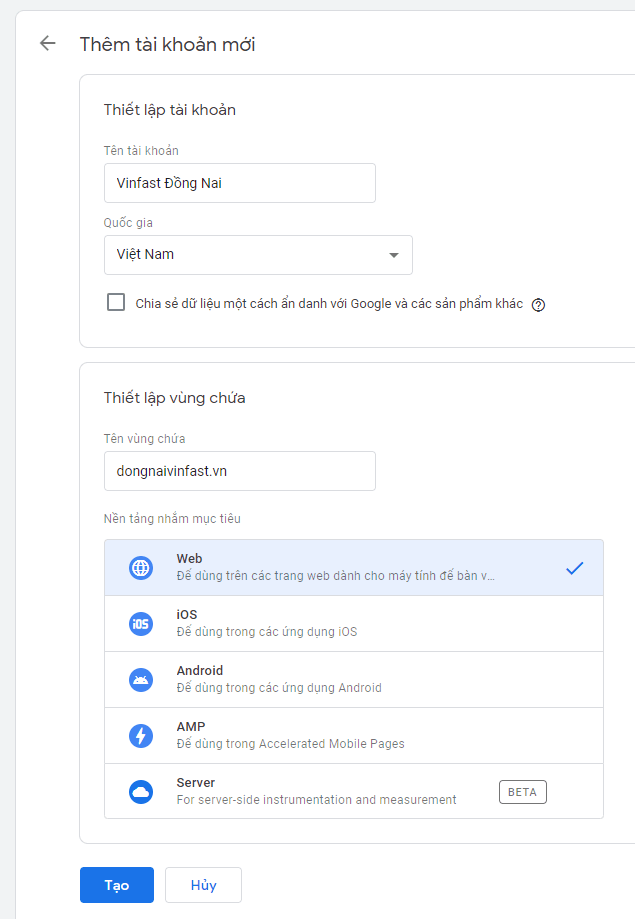
Các bạn điền thông tin cho tài khoản, ở phần nền tảng nhắm mục tiêu nhớ chọn là Web (GTM hỗ trợ nhiều nền tảng tuy nhiên mình chỉ đề cập đến Web trong bài viết này)
Sau đó ấn Tạo > Chấp nhận các điều khoản và ấn tiếp tục.
Bước 3: Gắn mã GTM vào website.

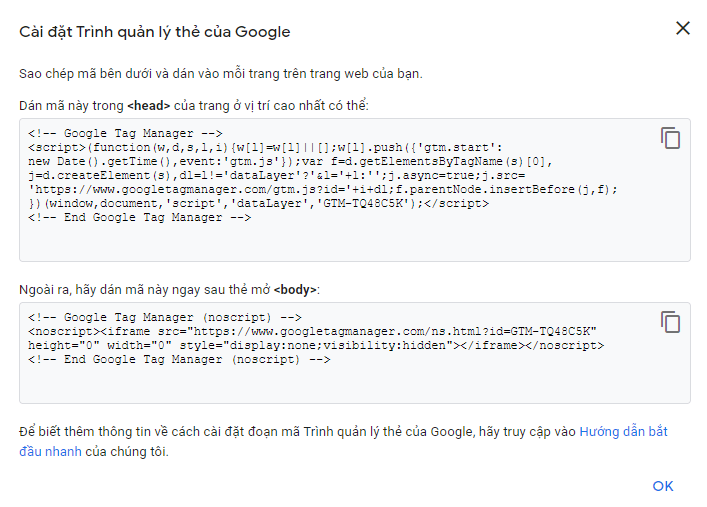
Sau khi tạo xong tài khoản, Google sẽ hiện đoạn mã như trên để bạn gắn vào web.
Chỉ cần làm theo hướng dẫn của Google: các bạn copy mã thứ nhất gắn trong thẻ <head>, mã thứ 2 gắn ngay sau thẻ <body> của website.
Nếu bạn không rành về lập trình thì có thể dùng 1 trong 2 cách sau:
- Nhờ bên thiết kế website gắn mã giúp bạn.
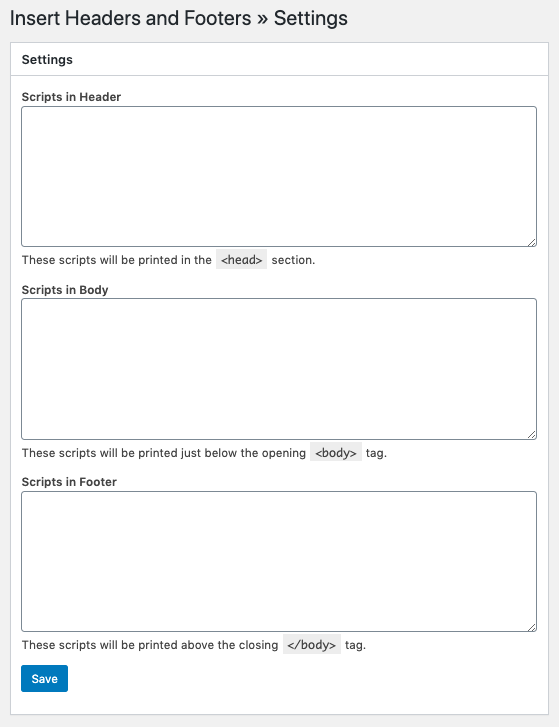
- Sử dụng Plugin Insert Headers and Footers của Wordpress hỗ trợ gắn mã dễ dàng.(nếu website bạn dùng Wordpress)
- Ở trang quản lý website > Plugin > Cài mới > tìm tên plugin trên để cài đặt. Sau khi cài đặt nhớ kích hoạt plugin lên nhé.
- Copy mã thứ nhất dán vào phần Scripts in Header, mã thứ 2 dán vào Scripts in Body
- Save lại là xong, quá dễ luôn.

Kiểm tra Google Tag Manager đã hoạt động ok chưa

Cài đặt tiện ích Tag Assistant (by Google) trên trình duyệt (áp dụng cho Chrome, Cốc Cốc, Edge)
Vào link: https://chrome.google.com/webstore/category/extensions?hl=vi
Tìm: Tag assistant (by Google) rồi chọn thêm vào Chrome

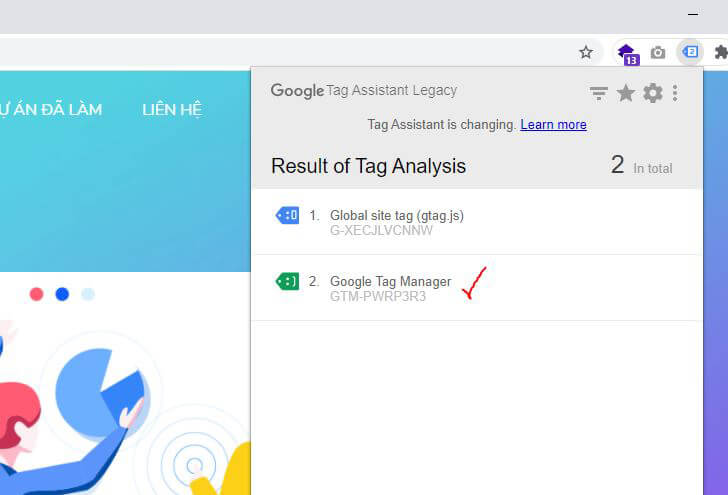
Chọn icon có hình tag trên đầu trình duyệt để mở Tag Assistant.
Nếu có thẻ Google Tag Manager như hình trên là bạn đã cài đặt thành công GTM lên website của mình rồi đó.
Sau này bạn có thể thêm các công cụ khác như: Google Analytics, Facebook Pixel hay đo chuyển đổi… tất cả thông qua GTM mà không cần đụng đến mã nguồn website nữa. Mình sẽ làm thêm các bài hướng dẫn này trong những bài viết tiếp theo, nhớ đón xem nhé. hihi
Cảm ơn bạn đã xem bài viết, nếu thấy hay cho mình xin 1 like hoặc share để mình có thêm động lực làm các bài hướng dẫn tiếp theo nhé.
Đừng quên để lại bình luận bên dưới nếu bạn có bất kỳ thắc mắc nào.